AymanShahin_IT201_Project4
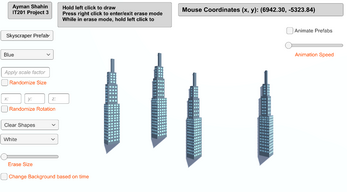
Feature 1: Display Mouse Position
Input: Current mouse location
Output: Text object in the top right of the screen that displays the user’s current mouse position.
How is it different: This feature is mandatory, so it could not be made different from instructor’s.
Feature 2: Create Game Object
Input: Hold left click
Output: The specified game object is spawned at the user’s current mouse position.
How is it different: This feature is mandatory, so it could not be made different from instructor’s. However, I designed it so that the user has the ability to enter erase mode, where they can right click to enter/exit erase mode, and hold left click to erase game objects.
Feature 3:Change Game Object
Input: Dropdown menu
Output: User clicks on the shape option they wish to draw from the dropdown menu
How is it different: My change game object feature has more shape options, and also allows the user to randomize the shapes they wish to draw. The user has more options when it comes to customization, where they can either draw the same shape or randomize it.
Feature 4: Change Color
Input: Dropdown menu
Output: User clicks on the color they wish to use from the dropdown menu.
How is it different: My change color feature is a dropdown menu, in contrast to the instructor’s sliders. My change color feature also allows the user to randomize the colors every time they draw a new shape.
Feature 5: Change scale factor (size)
Input: Input field (textbox) or toggle
Output: If the user enters a value in the textbox, the shapes will be scaled according to what they enter. The user can also toggle whether or not they wish the shape size is random every time they draw a new shape. If the checkbox is filled, then the shape size will be randomized.
How is it different: My change size feature uses an input field as well as a toggle, while the instructor’s feature uses a slider.
Feature 6: Clear canvas
Input: Dropdown
Output: All desired game objects will be cleared from the canvas
How is it different: My clear canvas feature gives the user the choice between clearing cubes, cylinders, capsules, spheres, or they can also clear all shapes.
Feature 7:Change Rotation Input Fields
Input: Enter rotation angles for the x-axis, y-axis, and z-axis.
Output: The rotation of the shapes drawn will be changed to the values entered by the user.
Feature 8: Randomize Rotation via toggle
Input: Toggle box to enable/disable random rotation of shapes drawn.
Output: The rotation of the shapes drawn will be randomized across all 3 axes.
Feature 9:Change Background via dropdown
Input: Choose a desired background color from the dropdown.
Output: The canvas background will be changed to the desired dropdown color.
Feature 10: Change erase size
Input: Use the slider to adjust the size of the eraser.
Output: The size of the eraser will be changed accordingly, allowing the user to erase shapes with greater precision or coverage.
Feature 11: Change background via toggle
Input: Toggle box to enable/disable changing the background based on the current time.
Output: If the current time is morning, the background will be set to a random light color. If the current time is afternoon, the background will be set to a random warm color but darker than morning. If the current time is in the evening, the background will be set to a random color darker than that of the one for afternoon. If the current time is at night, the background will be set to a random dark color.
Feature 12: Change Prefab Dropdown
Input: Choose a desired prefab color from the dropdown.
Output: The selected prefab will be spawned on the screen.
Feature 13: Animate Prefabs using Toggle
Input: Toggle box to enable/disable animation for the prefabs
Output: If toggle is checked, animations will play, if not the animations are disabled.
Feature 14: Clear Prefabs Button
Input: Clear prefabs button is clicked
Output: Only prefabs on the screen will be cleared
Feature 15: Change Animation Speed
Input: Slider is used to change animation speed
Output: The animation speed for the prefab animations will change accordingly
| Status | Released |
| Platforms | HTML5 |
| Author | ayman_shahin3561 |
| Made with | Unity |